Beberapa waktu yang lalu, telah dibahas mengenai cara membuat Drop caps di Blogger. Di dalam posting tersebut sudah dijelaskan bahwa untuk membuat drop cap kita perlu mengedit HTML template blog guna menambahkan kode-kode pembentuk drop caps. Nah, kali ini kita masih membahas tentang cara membuat drop caps, namun dengan cara yang sedikit berbeda.
Bila pada cara sebelumnya kita perlu mengedit HTML template blog, maka pada cara yang satu ini kita meletakkan langsung kode pembentuk drop caps di posisi Edit HTML postingan. Kode pembentuk drop caps yang dimaksud adalah seperti di bawah ini.
Yang perlu diingat adalah saat meletakkan kode tersebut harus berada di posisi Edit HTML. Kemudian untuk mengetikkan huruf atau teks selanjutnya dapat dilakukan di Edit HTML atau Compose.
Contoh:
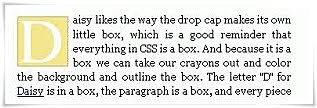
Maka hasilnya akan seperti ini.
Pada kesempatan kali ini kita akan membuat drop caps di posting tanpa harus mengedit HTML template blog. Bagi yang tidak mau mengedit template blog silakan menggunakan cara ini.
Berikut penjelasan singkat mengenai kode di atas.
Color: black; menunjukkan warna dari huruf drop caps, dalam hal ini warna huruf tersebut adalah black atau hitam. Anda dapat menggantinya dengan warna lain, misalnya red untuk merah, blue untuk biru, green untuk hijau, dan lain-lain.
Float: left; ini menunjukkan kode agar tulisan awal diletakkan pada posisi kiri (left) alias mepet ke kiri.
Font-family: Times New Roman; ini adalah jenis huruf drop caps, Anda dapat menggantinya dengan yang lain, misalnya Verdana.
Font-size: 50px; ini adalah kode untuk besarnya huruf, bila ingin diganti dengan ukuran yang lain, silakan ubah nilainya saja.
Line-height: 40px; ini merupakan kode untuk jarak baris.
Padding-right: 3px; ini adalah kode untuk jarak sela antara tulisan awal dengan tulisan selanjutnya sebesar 3 pixel, jika Anda ingin mengganti jaraknya, silakan diubah nilainya.
Padding-top: 1px; ini adalah kode untuk jarak sela antara tulisan dengan bagian atasnya.
source : klikmunadi.blogspot.com
Bila pada cara sebelumnya kita perlu mengedit HTML template blog, maka pada cara yang satu ini kita meletakkan langsung kode pembentuk drop caps di posisi Edit HTML postingan. Kode pembentuk drop caps yang dimaksud adalah seperti di bawah ini.
<span style="color: black; float: left; font-family: Times New Roman; font-size: 50px; line-height: 40px; padding-right: 3px; padding-top: 1px;"> huruf yang dijadikan drop cap </span>
Yang perlu diingat adalah saat meletakkan kode tersebut harus berada di posisi Edit HTML. Kemudian untuk mengetikkan huruf atau teks selanjutnya dapat dilakukan di Edit HTML atau Compose.
Contoh:
<span style="color: black; float: left; font-family: Times New Roman; font-size: 50px; line-height: 40px; padding-right: 3px; padding-top: 1px;">P</span>ada kesempatan kali ini kita akan membuat drop caps di posting tanpa harus mengedit HTML template blog. Bagi yang tidak mau mengedit template blog silakan menggunakan cara ini.
Maka hasilnya akan seperti ini.
Pada kesempatan kali ini kita akan membuat drop caps di posting tanpa harus mengedit HTML template blog. Bagi yang tidak mau mengedit template blog silakan menggunakan cara ini.
Berikut penjelasan singkat mengenai kode di atas.
<span style="color: black; float: left; font-family: Times New Roman; font-size: 50px; line-height: 40px; padding-right: 3px; padding-top: 1px;">huruf yang dijadikan drop caps</span>
Color: black; menunjukkan warna dari huruf drop caps, dalam hal ini warna huruf tersebut adalah black atau hitam. Anda dapat menggantinya dengan warna lain, misalnya red untuk merah, blue untuk biru, green untuk hijau, dan lain-lain.
Float: left; ini menunjukkan kode agar tulisan awal diletakkan pada posisi kiri (left) alias mepet ke kiri.
Font-family: Times New Roman; ini adalah jenis huruf drop caps, Anda dapat menggantinya dengan yang lain, misalnya Verdana.
Font-size: 50px; ini adalah kode untuk besarnya huruf, bila ingin diganti dengan ukuran yang lain, silakan ubah nilainya saja.
Line-height: 40px; ini merupakan kode untuk jarak baris.
Padding-right: 3px; ini adalah kode untuk jarak sela antara tulisan awal dengan tulisan selanjutnya sebesar 3 pixel, jika Anda ingin mengganti jaraknya, silakan diubah nilainya.
Padding-top: 1px; ini adalah kode untuk jarak sela antara tulisan dengan bagian atasnya.
source : klikmunadi.blogspot.com
Anda baru saja membaca artikel yang berkategori
Blogger
/
Desain Blog
/
Dropcaps
dengan judul
Cara Mudah Membuat Drop caps Tanpa Edit HTML Template
. Anda bisa bookmark halaman ini dengan URL
http://klikdul.blogspot.com/2012/08/cara-mudah-membuat-drop-caps-tanpa-edit.html
. Terima kasih!
Ditulis oleh:
ortega
-












sudah dicoba..berhasil. Tq
BalasHapus